皆さんが「Cocoon」を賞賛されています。そこで「Cocoon」を使用してみようと思いました。
その特徴について、調べてみます。テーマの作者は「わいひら」さん
「WordPress無料テーマCocoon ホームページ」
「寝ログ」もありました。
特長
Cocoonの特徴『作者(わいひら)』自ら述べておられるサイト。
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
「【WordPress】無料テーマ「Cocoon」のココが凄い【ブログ】」を参照しました。
- 画面の表示速度が早い。
- アップデートや不具合修正がはやい
- AMPに対応
- 完全レスポンシブモバイルフレンドリー
- プラグイン無しで、内部でSEO対策が出来る。
- 基本機能でメタタグを編集する事ができる
「WP無料テーマCocoon(コクーン)は素晴らしい」を参照しました。
- 内部SEO施策済み
- 完全なレスポンシブスタイル
自分で気が付いたその他の特長
- 目次の自動作成(プラグイン不要)。
- フォントサイズの共通設定が出来る。
- フォント種類の共通設定が出来る。
- フッターの文言が自由に選べる。
- アイキャッチ画像を記事内に表示するか選択可能。
- フォーラムがある、こちらからの質問に答えて頂ける。
- Google検索すればCocoonに関する多くの質問解答がある。
- SEO対策・・・各投稿画面の下部に「SEO設定画面が有る」
他のテーマでは、下部にSEO対策は有りませんでした。 - 画像に枠線を入れられる(Cocoon設定→画像)。
- 投稿画面の「スタイル」に、文章を囲む様々な「box枠」が有る。
備考

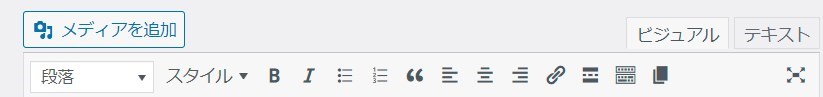
投稿画面のメニューバーが次のように少ししか表示されません。


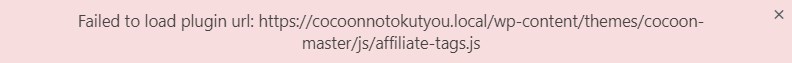
又、次のようなエラー(Local環境で使用)が頻繁に出ます。

アファリエイトタグが無いと出ています。
調べてみたら、affiliate-tags.jsは親テーマに有りました。原因はGoogle Chrome拡張機能のadd-blockでした、add-blockを停止したら出なくなりました、めでたし(=^_^=)。
他の人のサイトを見たら次のようになっていました。

なぜでしょうか?
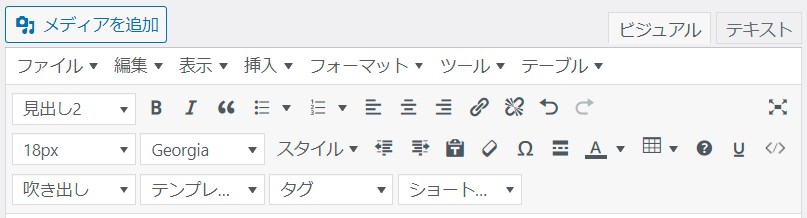
プラグイン「TinyMCE Advanced」を入れたら次のようなメニューバーになりました。


にぎやかになりました。
尚、メニューの「吹き出し」にアイコンの追加が出来るそうです。
「Cocoonテーマのアップデート情報」が有りました。






コメント