前書き
Cocoonに最初から備わっている、「スタイル」の内容を確認してみたいと思います。
又、プラグイン「AddQuicktag」(これはプラグインをインストールして、自分で設定する、Cocoonとは無関係)の登録内容を確認してみました。
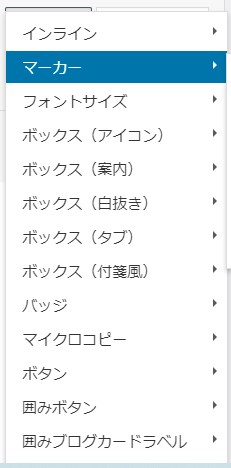
Cocoonの【スタイル】の中身は次になります。
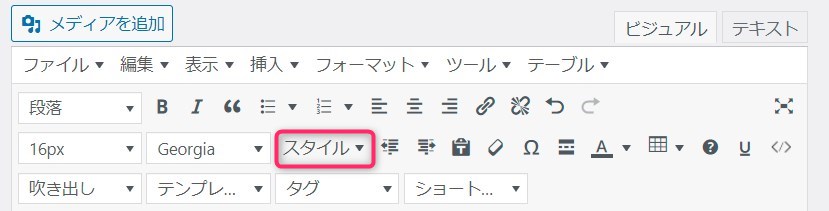
投稿画面の管理メニューの中に【スタイル】が有ります。
この内容を確認したいと思います。


「インライン」ー「赤字」
「マーカー」ー「黄色マーカー」
「フォントサイズ」・・・24px
「ボックス(案内)」→「プライマリー(淡い水色)」
「ボックス(白抜き)」→「黄色」
「ボックス(タブ)」→「チェック」→「赤色」
「ボックス(付箋風)」→「黄色」
「バッジ」→「オレンジ」
「マクロコピー」→「吹き出し上」→「左側」
「囲みブログカードラベル」→「参考記事」
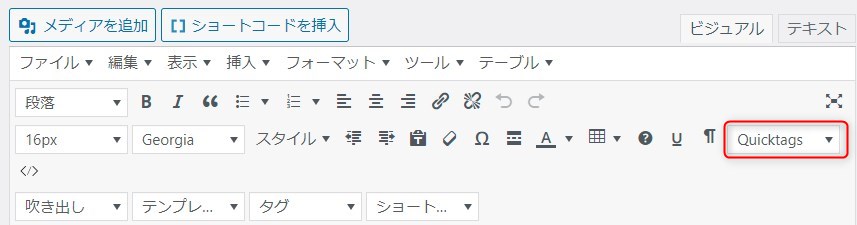
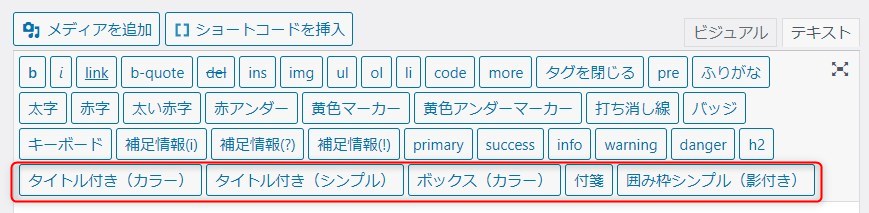
AddQuicktagsの中身(Cocoonとは無関係)
AddQuicktagを使う為には、プラグインで追加インストールする必要があります。(省略)


<fieldset style="border: 3px solid #ffd54f; padding: 10px; background: #FFFDE7;"><legend style="background-color: #ffd54f; padding: 3px 10px; border-radius: 5px; color: #8b4513;">タイトル</legend>ここに文字を入力</fieldset>
<fieldset style="border: 3px solid #ccc; padding: 10px;"><legend>タイトル</legend>ここに文字を入力</fieldset><fieldset style="background: #E1F5FE; border: 4px solid #B3E5FC; double #ffffff; border-radius: 10px; padding: 20px;">ここに文字を入力</fieldset>付箋
<div style="border: #B3E5FC solid 1px; border-left: #039BE5 solid 10px; padding: 20px; background: #B3E5FC;">ここに文字を入力</div>囲み枠シンプル(影付き)
<div style="background: #fff; border: 1px #ccc solid; box-shadow: 0 2px 3px 0 #ddd; padding: 20px;">ここに文字を入力</div>



コメント