注意:( この会社のサイトはデモ用に作ったサイトであり、会社は実在しません )
WordPressの本来はブログからスタートしたそうですが、場合によっては、会社用のホームページを作成する必要が出てくると思います。
全くの初心者ですので、制作するに当たって「フレイバー」さんの「初心者が、WordPressでコーポレートサイトを作る全手順」参照させて頂きました。基本構造が出来ました。
非常に助かりました。
最初はテーマとして「Twenty Thirteen」を使用していましたが、途中から「Cocoon」に変更しました。
どうにかこうにか、ベースの形だけ出来ました、あとはこれを装飾すれば良いと思います。
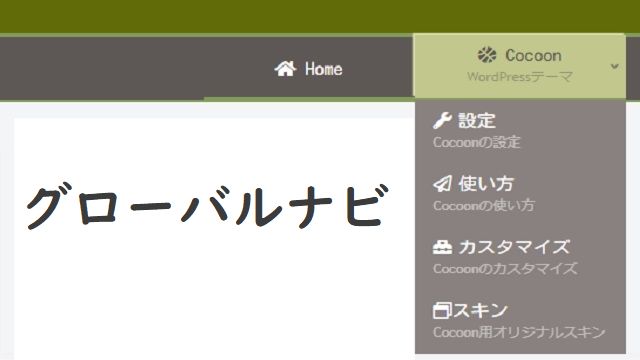
ヘッダーメニューの文字色の設定(現在選択しているメニュー色変更等)に関しては、綾糸さんの「Cocoonのグローバルナビメニューにアイコンフォントとカスタマイズ」を参照させて頂きました。おかげでメニュー文字色をカスタマイズ出来ました。
参考にして頂いた外部記事
初心者が、WordPressでコーポレートサイトを作る全手順-1 | ブランド戦略 WEB 採用サイト制作、大阪のフレイバーズ
WordPressをダウンロードし、ちょっとしたポイントをおさえれば、企業サイトは作れてしまう。突然社長から自社サイトを作れと命じられても、心配することはない。もちろん、プログラミングなど覚える必要はないし、PCを操作できる程度の知識さえあ...

Cocoonのグローバルナビメニューにアイコンフォントとカスタマイズ
Cocoonのメニューは、補足説明を出せる機能があります。グローバルナビメニューの設定方法とアイコンフォントを表示する方法、更に少しデザインカスタマイズもしてみます。グローバルナビの設定グローバルナビの背景色と文字色は以下から任意の色に設定...
