前書き
ブログの記事を書いて増やしていくと、すでに書いた記事を探すのに、自分でも苦労する。
まして他人はもっと苦労するはずである。
そういう時に役立つのが、サイトマップ作成プラグインの「PS Auto Sitemap」である。
プラグインの「PS Auto Sitemap」のインストール
プラグイン→新規追加 からインストール。

「固定ページ」に「サイトマップ」の記事を追加
- 「固定ページ」→「新規追加」→「サイトマップ」の記事を追加。
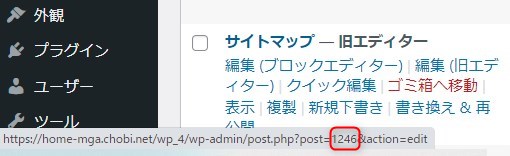
- 記事一覧の上記の「サイトマップ」に(マウスカーソル)をかざすと、画面下に ID番号が表示されるので、メモする。

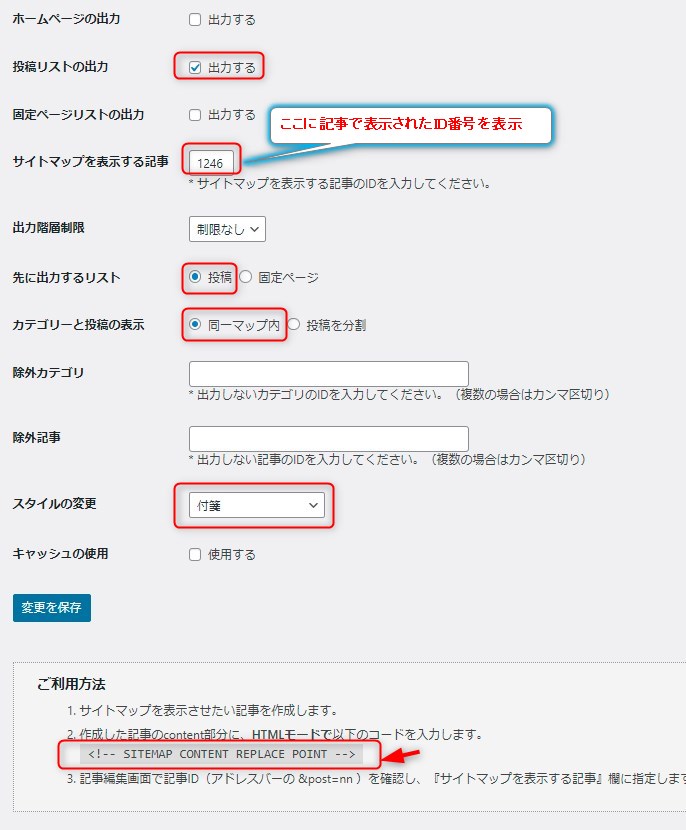
- 「設定」→「PS Auto Sitemap」

記事にコードを貼り付ける
固定ページ、「サイトマップ」の記事欄に「HTML」モードで先のコードを貼り付ける。
<!– SITEMAP CONTENT REPLACE POINT –>
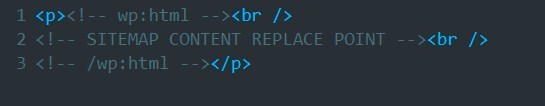
尚「テキスト」モードで登録したコードを確認したら次のようでした。

サイトマップの文字が小さいので変更
サイトマップの文字が小さいので変更しました。
/************************************
** サイトマップ、フォントサイズ
************************************/
#sitemap_list .post-item {
font-size:18px;
}
#sitemap_list .cat-item {
font-size:18px;
}
参考にして頂いた外部記事

WordPressでサイトマップを作る方法&設定!初心者向けに図で解説|ワプ活
WordPressでサイトを運営するにあたり、サイトマップの作成は基本です。

ワードプレスにサイトマップが表示されない?!私はこれで直ったんです【チェックしましょう】
ワードプレスにサイトマップが表示されない?!プラグインを入れたのになぜか表示されなくて困ったことはないですか?ちょっとした事なんですが、私が表示されるようになったポイントをお伝えしますね。おすすめのG
PS Auto Sitemapの設定とスタイル一覧 | WPnavi
サイトマップについての前置き サイトマップとは、サイト内にあるページを一覧表示させて サイトに来ていただいた訪問者さんに公開するものです。 例えば、WPnaviのサイトマップは以下のページです。 WPnaviのサイトマップ サイトマップがあ...



コメント