前書き
WordPressを編集している時、画像そのものに枠線をつけたい時がある、しかも「メディア」→「ライブラリー」の中の画像を編集したい時がある。
それをかなえてくれるのが、プラグインテスト画材「WP Paint」である。
又、画像内に四角枠も作成可能。
プラグイン「WP Paint」
「ワードプレスの管理画面内で画像編集ができるプラグインWP Paintを使ってみた」を参照して頂きました。
「プラグイン」→「新規追加」→「WP Paitn」→インストール

枠線の引き方
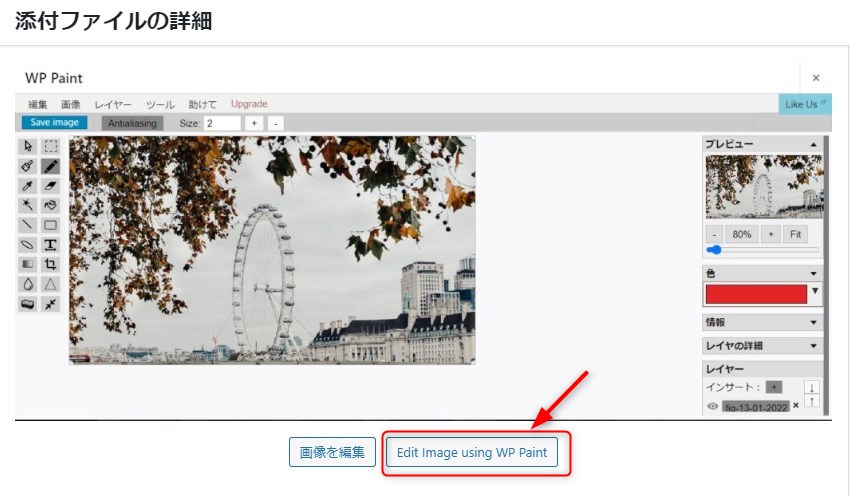
「メディア」→「ライブラリー」から所定の画像を選び「Edit Image using WP Paint」を選ぶ
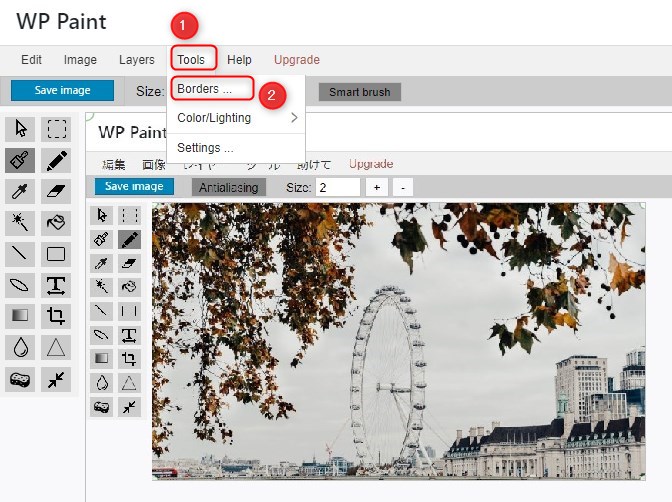
「Tools」→「Borders」を選ぶ
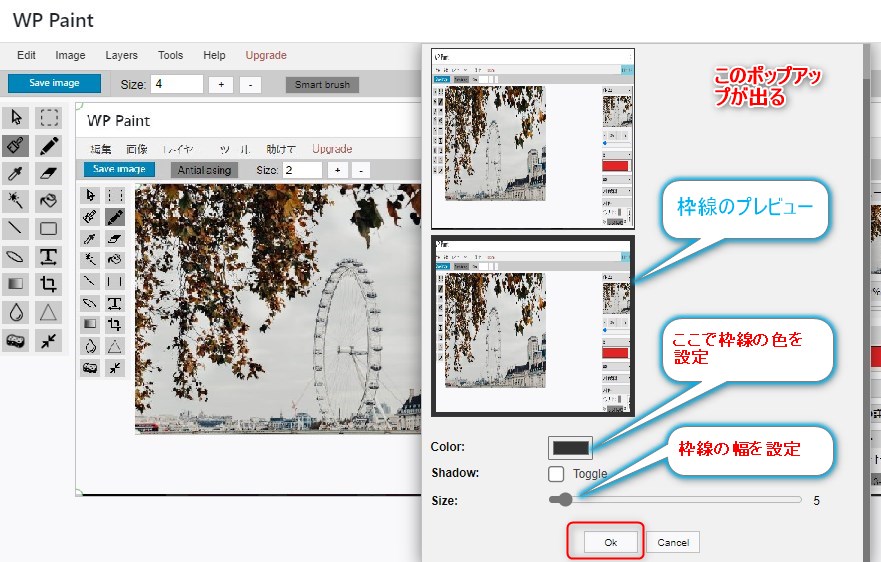
ポップアップ画面が出るので、「枠線の色」と「サイズ」を設定し「OK」を押す。
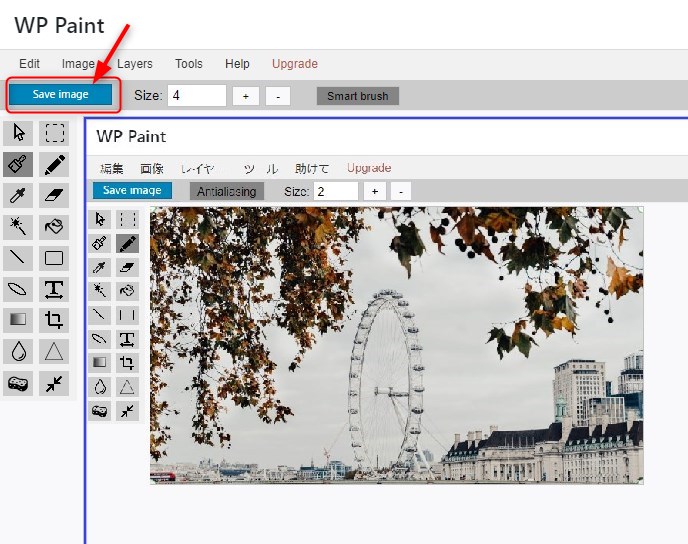
「Save image」を押す→その後、右上のを押す。
*メニューの「Help」→「Language」から「Japanese」を選択すると日本語表示になる。
画像を修正したら、記事の画像を置換する
「WordPress プラグイン「WP Paint」画像編集したが反映されなかった」を参照。
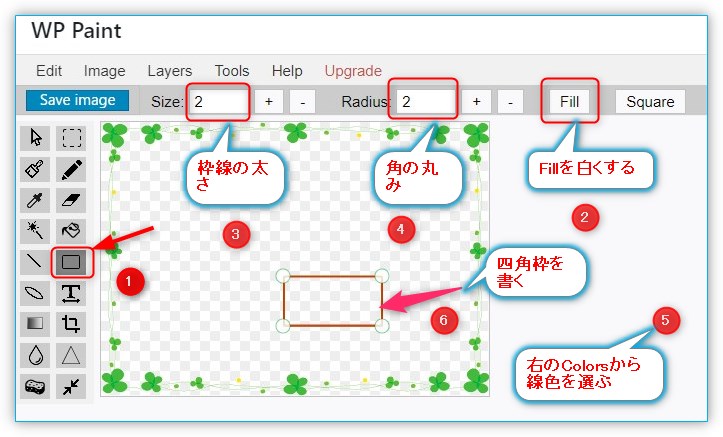
画像の中で囲み枠を作成
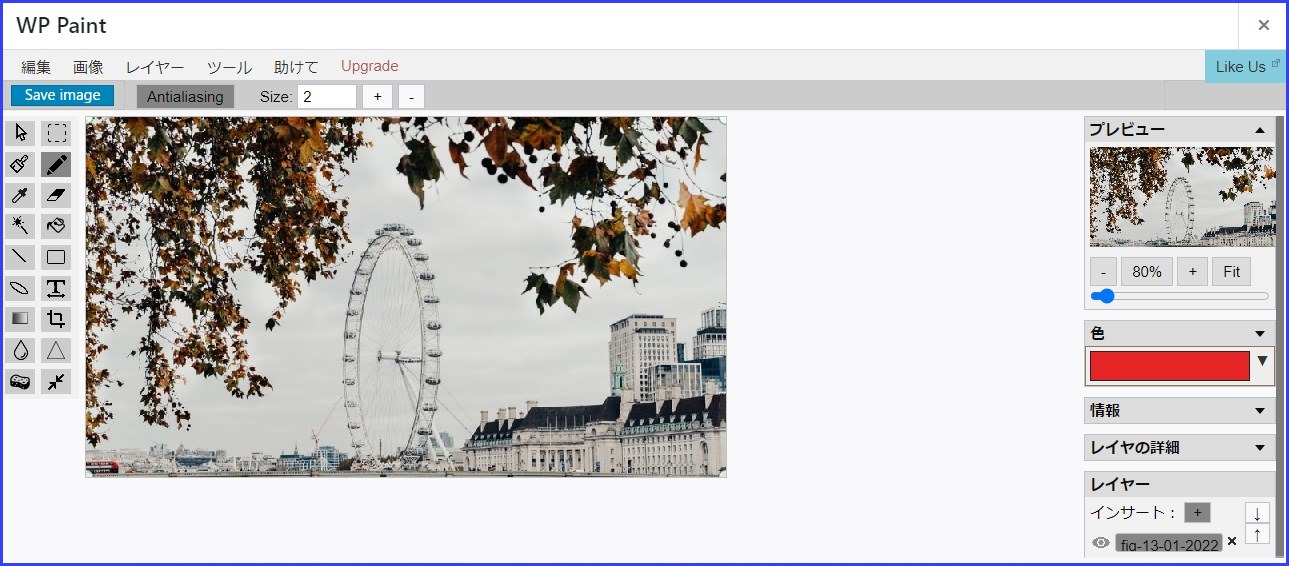
次のようなテスト用の画像を用意

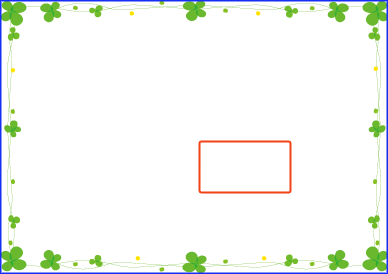
これに「WP Paint」を使い赤丸囲みを書いてみる
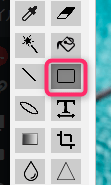
- 左から、四角の記号を選択
- Fill 背景を白色にする
- 枠線の太さを選ぶ
- 角の丸みを選ぶ
- 線の色を選ぶ
- 四角枠を書く
以下のような結果になった

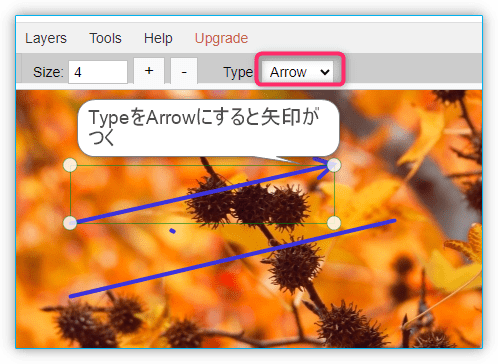
矢印付きの直線を引く
直線を引く時「Type」を「Arrow」にすると、矢印付きの直線を引く事が出来ます。

文字を書込む為の白枠を作成
WP Paintは文字を書込む時、背景を白地に出来ないみたいです?、そこで白地を作成してみました、この上から文字を書けば良いと思います。

作成順序
- 左から、四角の記号を選択

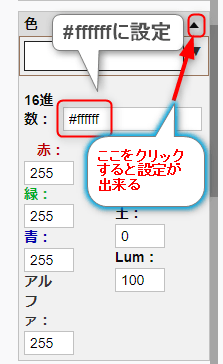
- 右のメニューから塗潰し色、白(#ffffff)を設定

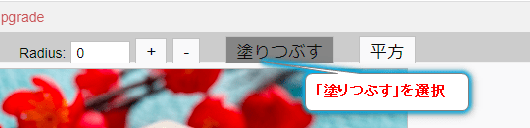
- 上のメニューから「塗潰し」を選択









コメント