前書き
WordPress において、記事内に内部リンクを設けたい時がある。その仕方を学んで行きます。
但し「クラシックエディター」の時です。
前準備
もしプラグイン「Advanced Editor Tools (旧 TinyMCE Advanced)」がインストロールされていない時はインストールすること。
左サイドバーメニューより、「設定」→「Advanced Editor Tools 」を押す。
 い
い
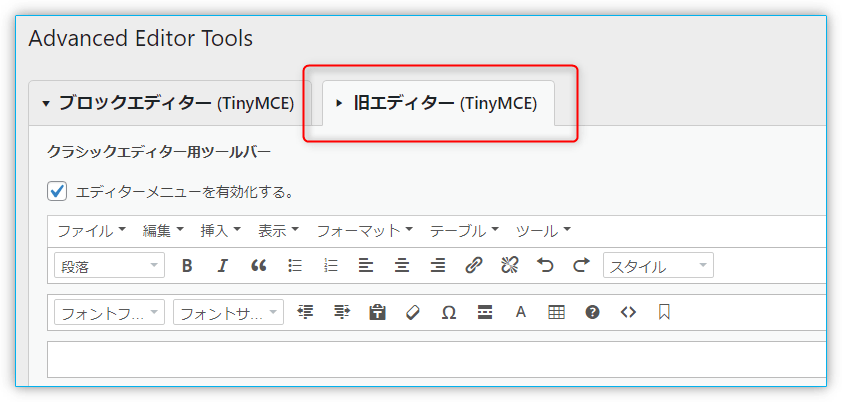
次の画面が出るので、「旧エディター(TinyMCE)」の方を選ぶ。

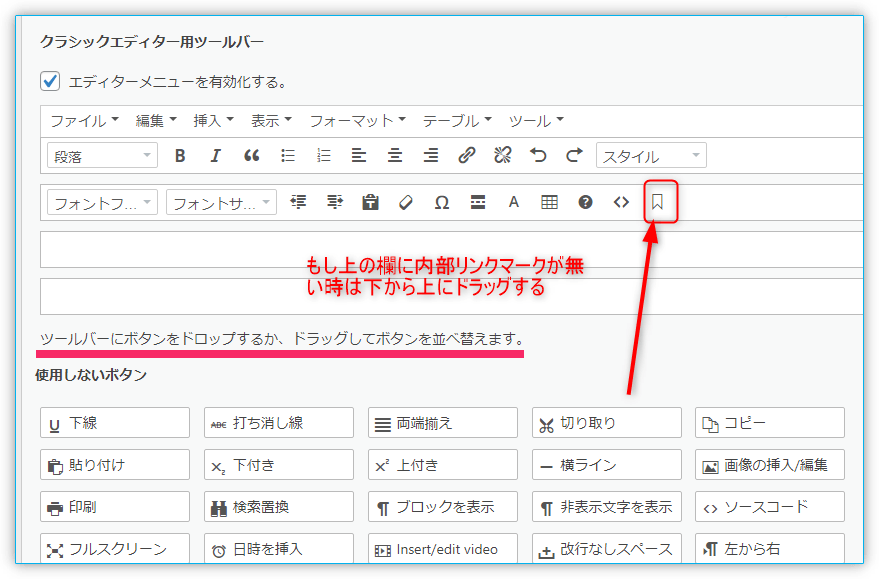
「アンカーボタン」が上の欄に無い時は下からドラッグして、上に設置し「変更を保存」を押す。

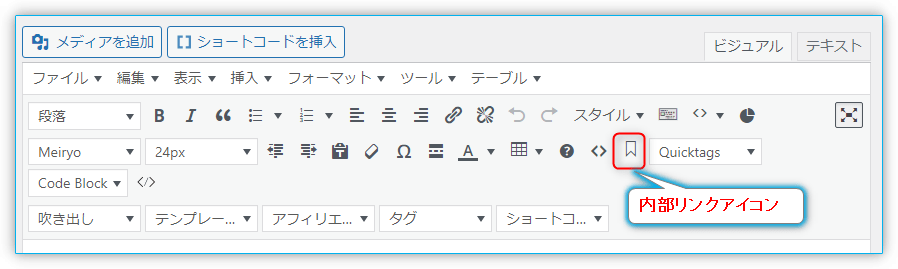
記事の編集画面に戻り、「アンカー」が表示されている事を確認。

記事内に内部リンクを設定
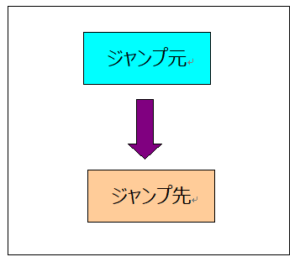
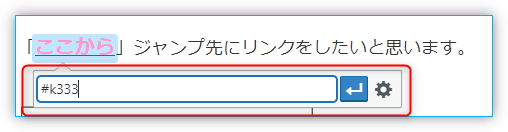
「ここから」ジャンプ先にリンクをしたいと思います。

ジャンプ先の設定

まずジャンプ先の記事の所(<h2></h2>内はダメ)にマウスカーソルを置き、上の内部「アンカー」 を押します。
を押します。
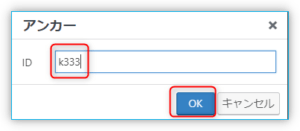
次のような画面が出るので、ジャンプ先のIDナンバー「英数字」を入れる。
今回は「k333」と入れました、ここは先頭に#は不要。

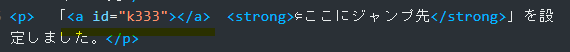
テキストモードを見ると次のようになっています。

ジャンプ元の設定
ジャンプ元の文字「ここから」をドラッグし、リンクマーク を押す。
を押す。
次の画面が出るので、シャープ(#)をつけ、ジャンプ先の番号”#k333“を入れる。

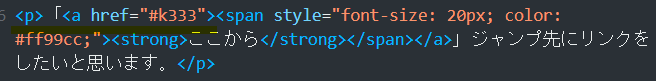
コードは次のようになっています。

コメント