前書き
WordPressで文章を作成しようとしたら、「 ブロックエディター」か「 クラッシックエディター」を使うことになる。
その場合使いたいコマンドが見つからなくて不自由する。
特に「クラッシックエディター」でテーブル(表)を作成しようとすると困惑する。プラグインソフト(例:TablePress)を使えば出来るそうですが、自分はまだ使った事がない。
Advanced Editor Tools (旧名 TinyMCE Advanced)を使う
そこで プラグインの「Advanced Editor Tools (旧名 TinyMCE Advanced)」を使えば一挙に解決する事が分かった。
「Advanced Editor Tools」の解説には「ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) を拡張、強化します。」とあります。
「AddQuicktag」を使う
ふと編集画面を見ると、下線を引くコマンドがない。
「下線を引く」でGoogle検索したら「WordPress下線マーカーができない?CSSを使わない方法【超簡単】」という記事がみつかりました(その後、現在はリンク出来ない)。
これに各種下線のコマンドが書いてあるので、それをコピーしてプラグイン「AddQuicktag」に設定しておけば、簡単につかえる事が分かった。
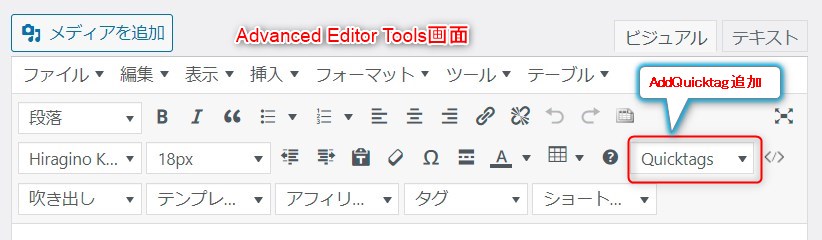
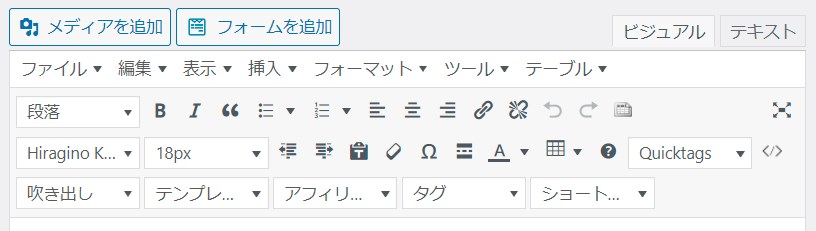
「Advanced Editor Tools」と「AddQuicktag」を追加した画面の状態。
「Advanced Editor Tools」と「AddQuicktag」を追加。

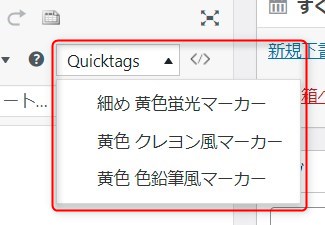
「AddQuicktag」の登録状態

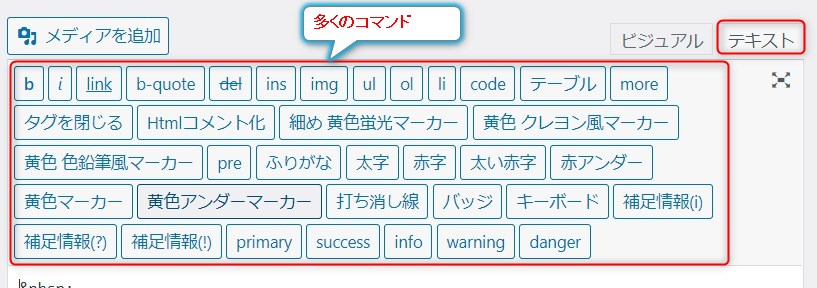
その後、「テキスト」モードにしたら多くのコマンドが出る事が分かった。
ただこれがどのプラグインによるものかは未検証。



コメント