前書き
投稿編集の中で「HTML」や「CSS」のソースコードを表示したい時がある、やり方を勉強して迷わないようにしたい。
プラグイン「Highlighting Code Block」を使う方法
「プラグイン」→「新規追加」から「Highlighting Code Block」で検索。

「今すぐインストール」→「有効」にする。
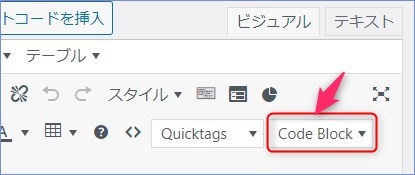
投稿画面に「Highlighting Code Block」のメニューが追加されているはず。

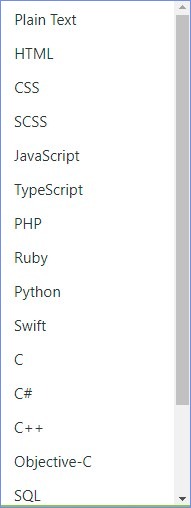
枠の右端のマークをクリックすると、一覧表が表示される。

上の一覧から、今回のコード対象を選ぶ(例CSS)。
テスト例
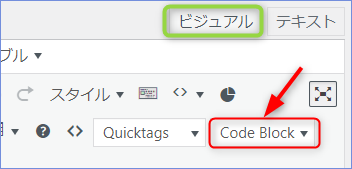
「Code Block」部分をクリックする。

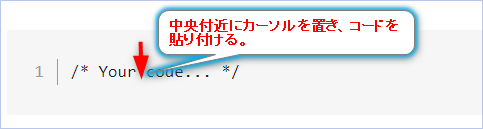
「/* Your code… */」 表示が出る。
/* Your code... */「/* Your code… */」表示部分を消さずに、カーソルを中央付近に置きコードを貼り付ける。

完成後、 /* Your code… */ の文字を探し出して削除。
上記は後日の失敗から学びました、入力したコードが<code></code>タグに囲まれていませんでした。
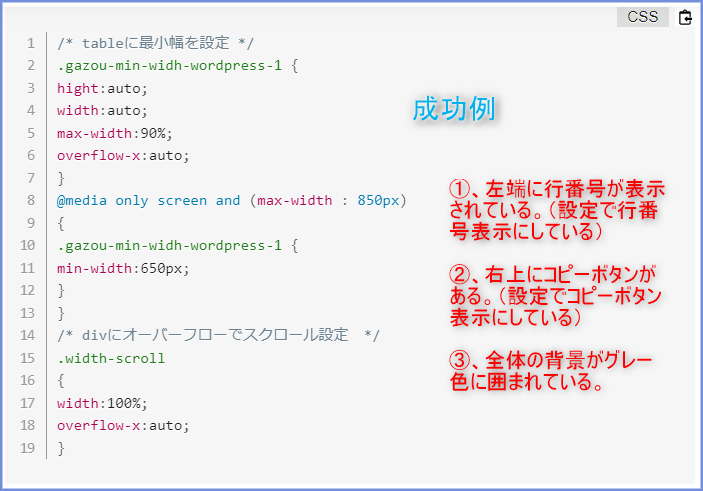
貼り付け成功例(CSS例)

上記のソースコードを見たら以下の様であった
<div class="hcb_wrap">
<pre class="prism line-numbers lang-css" data-lang="CSS"><code>
/* tableに最小幅を設定 */
.gazou-min-widh-800 {
hight:auto;
width:auto;
max-width:90%;
overflow-x:auto;
}
@media only screen and (max-width : 850px)
{
.gazou-min-widh-800 {
min-width:650px;
}
}
/* divにオーバーフローでスクロール設定 */
.width-scroll
{
width:100%;
overflow-x:auto;
}</code></pre>
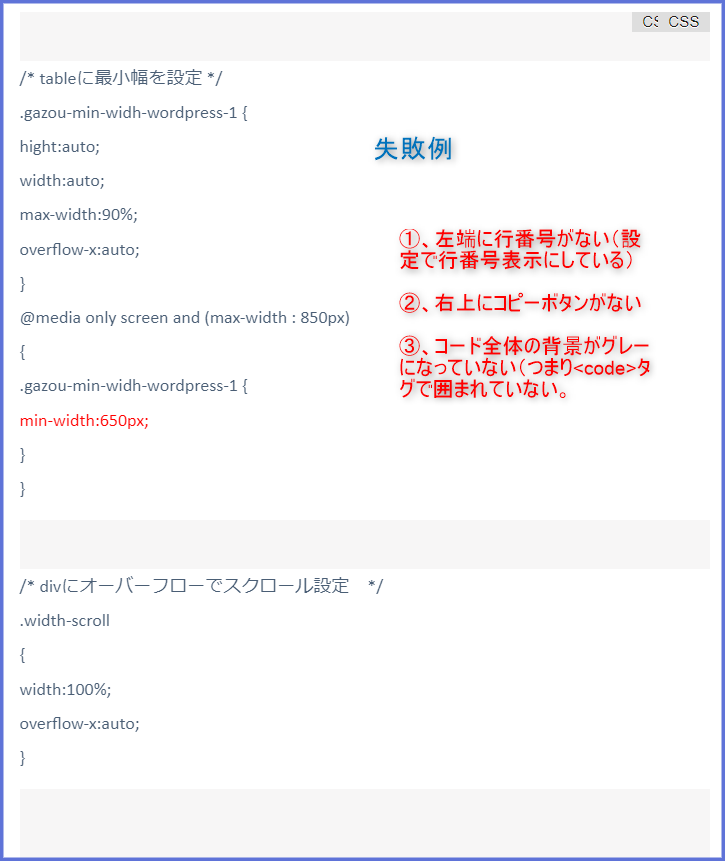
</div>貼り付け失敗例(CSS例)

「ショートコード」を表示したい時
残念ながら「Code Block」の一覧表には、「ショートコード」という項目はない。 Google検索してみたら、「ショートコード」をソースコードとして表示したい時は、その全体を[ ]で囲むようにとの事で、そのようにして「HTML」登録したらうまく表示された。
「Code Block」の設定
尚、管理画面の「設定」→「[HCB]設定」から表示スタイルを設定出来ます。
参考にして頂いた外部記事

WordPressでソースコードを表示するプラグイン「Highlighting Code Block」の使い方や設定方法をご紹介
WordPressにソースコードを埋め込みたい! WordPressの記事内にプログラムのソースコードを埋め込むおすすめのプラグインを知りたい! 今回はこういった悩みを解決していきます。 技術系やIT
chobi net レンタルサーバー
初心者にも安心なレンタルサーバーです。



コメント