目次
WordPressの場合、どのようにフォント名およびサイズが決まるのか、自分はあやふやでよく分かっていない。
そこで、もう少し理解したいと思います。
編集画面の文字の表示を大きくする
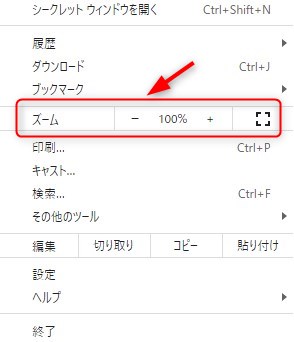
尚、編集画面の文字の表示サイズが小さい分に関しては、プラウザのズーム機能を使い文字が大きく見えるようにする(例:Google Chrome)。

「Font-famillyメーカー」によるフォントの
理解及び作成
「Font-famillyメーカー」というWebサイトがありますので、これを利用すればそのフォントがどういうスタイルなのかが、わかり易いと思います。
Font-familly設定の現状
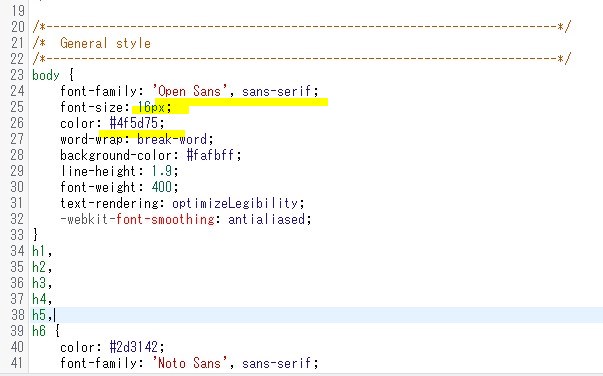
「外観」→「テーマエディター」→「Style.css」を見ると次のような設定でした。(但しテーマはTalon)

編集画面の現状
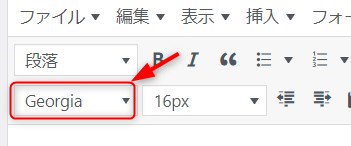
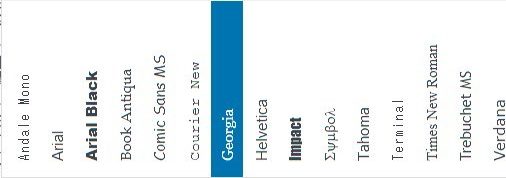
所で、ブログ投稿画面のフォント一ファミリ-覧を見ると次のようでした。

これは「TinyMCE Advanced」というプラグインによるものでした。

フォントファミリーを変更
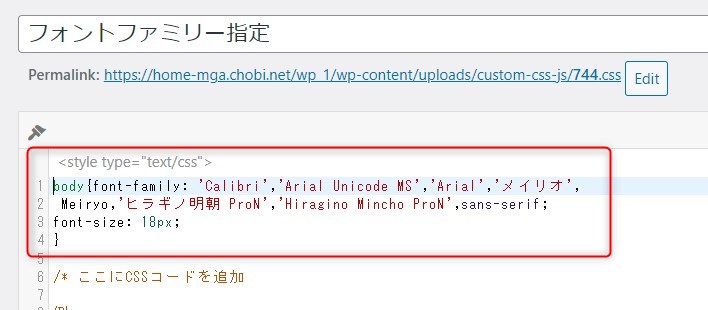
次のようにstyle.cssにフォントファミリーを追加しました。
「カスタムCSS&JS」


- body{font-family: ‘Calibri’,’Arial Unicode MS’,’Arial’,’メイリオ’, Meiryo,’ヒラギノ明朝 ProN’,’Hiragino Mincho ProN’,sans-serif;}
結論
編集画面のフォントファミリーは日本語のフォントがないので、使わない(選択しない)事とします。フォントサイズのみ使います。
プレビューしてGoogle Chromeの拡張機能「WhatFont」でフォントを確認してみましたら、ちゃんとフォントが変わっていました。

