前書き
WordPressでカラムブロックを使いたい時がある、自分は「クラッシックエディター」を使っている、そこでその時の使い方を学んでみた。
3カラムで横並びの作り方を学ぶ
まず、カラムブロックを作るためには、事前に、プラグイン「Shortcodes Ultimate」をインストールしておく必要がある。
下記記事を参照
3分割カラムを設置例
1,カラムを設置したいケ所にカーソルを置く。
2,「ショートコード挿入」を選ぶ

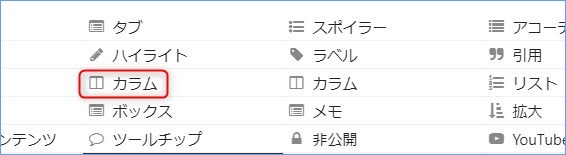
3,「カラム」が2個有るが、左の「カラム」を選ぶ

4,次のコードが挿入される
[su_row][/su_row]5,su_rouと/su_rowの間にカーソルを置き、「ショートコード挿入」から右の「カラム」を選ぶ。

次のウインドウが表示されるので、サイズを 1/3 にし、下の「ショートコード挿入」を押す。

6,次のコードが挿入される
[su_row][su_column size="1/3"][/su_column][/su_row] これを後2回実施する。
結果は次のようになる
[su_row][su_column size="1/3"][/su_column][su_column size="1/3"][/su_column][su_column size="1/3"][/su_column][/su_row]7,3個各々のカラムに画像を挿入してみた。



まとめ(クラッシックエデイターの場合)
- カラム作成は「ショートコードを挿入」から可能
- カラム記号、最初に左を使い、次に右を使う事
- 3カラムの場合、右の記号を3回選択する事
参考にして頂いた記事やサイト
日々ぶろぐ
1 Pocket

写真を横並び、Shortcodes Ultimate を使ってカラムをつかいこなそう。



