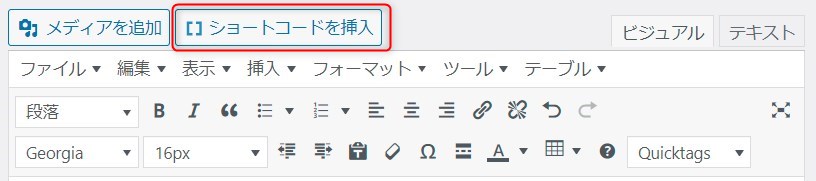
投稿画面の上に「ショートコードを挿入」というメニューがある、この使い方を少し学んでみる。これはプラグイン「Shortcodes Ultimate」によるもの。

カラム挿入
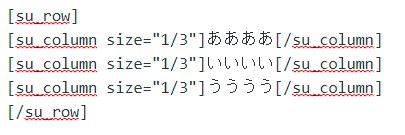
カラム挿入 カラム挿入の時のコードは(例1/3)は次のようになる、これを覚えておく。
 プレビューは次のようになる。
プレビューは次のようになる。ここに文字を入力
カラム挿入アイコンは2つあって、左①が『「su_row」 「/su_row]」挿入用、 右②が『「su_column size=”1/3″」ああああ「/su_column]」挿入用となっている。

ボタン
ボタン挿入は次のようになる。

「ああああ」をボタンにしてみよう。
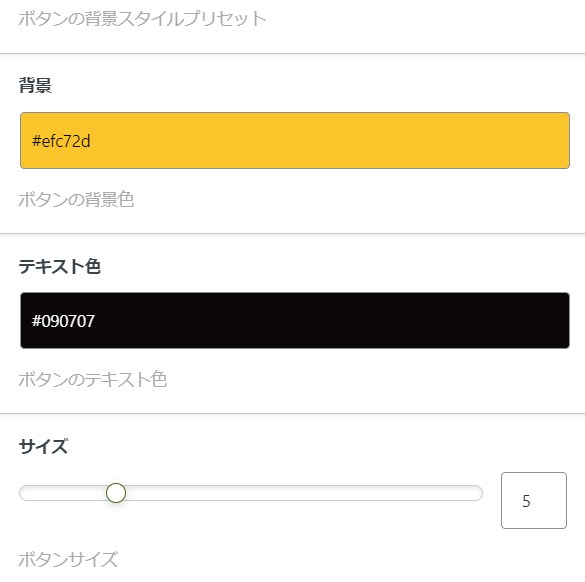
ボタンを押すと設定画面が出るので、背景色、文字の色、ボタンサイズ、文言、等を設定する。

リスト
リスト挿入は次のようになる。

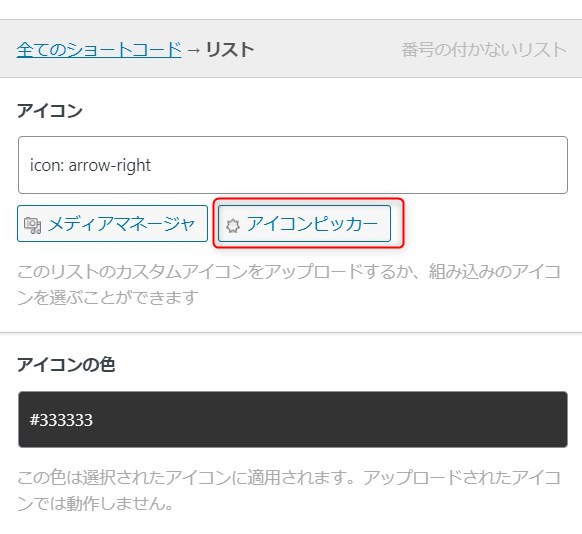
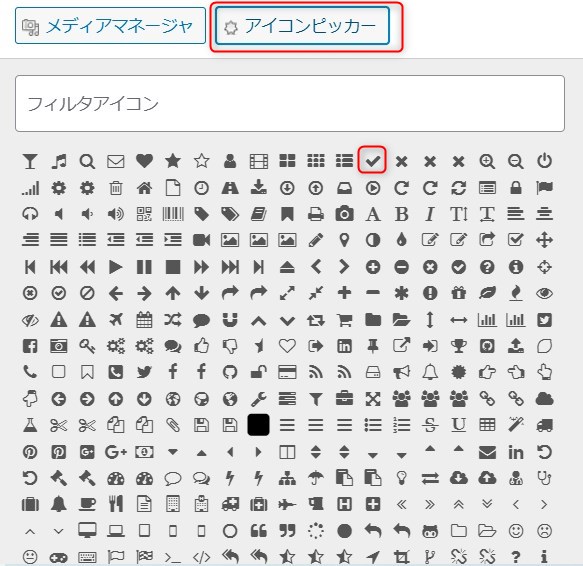
「リスト」をクリックすると次のメニューが出る。

次に「アイコンピッカー」を押すと次のような画面が出るので、自分の好きな「アイコン」を選択、又アイコンの色も変えられる。。

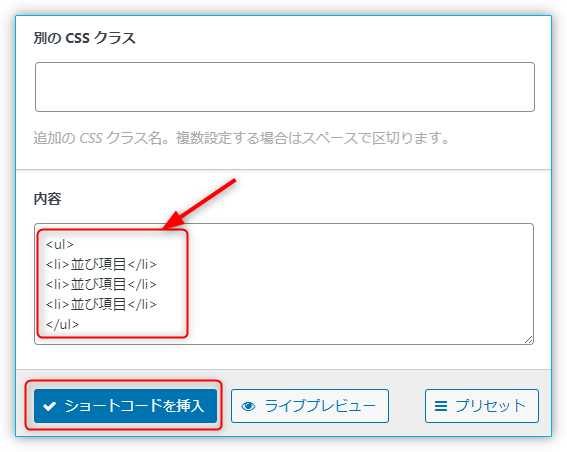
内容のケ所

「ショートコードを挿入」をクリック
次のようにリストが作られた
- 並び項目
- 並び項目
- 並び項目
その時のソースコードは次のようになる。
<p>[su_list icon="icon: check"]</p>
<ul>
<li>並び項目</li>
<li>並び項目</li>
<li>並び項目</li>
</ul>
<p>[/su_list]</p>仕切り
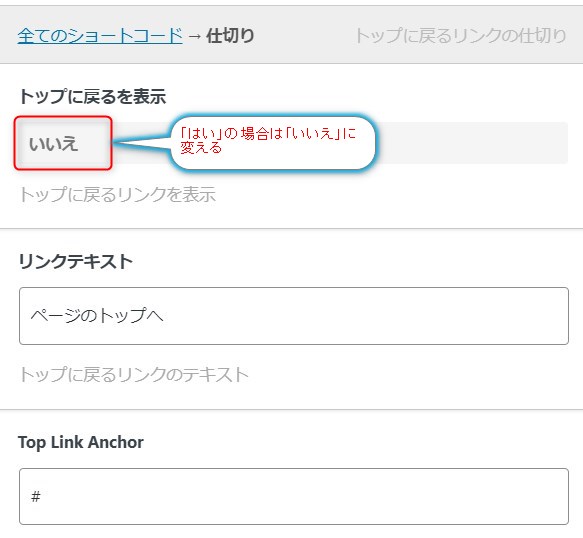
「仕切り」は次のアイコンをクリック

すると次のような画面が出る。

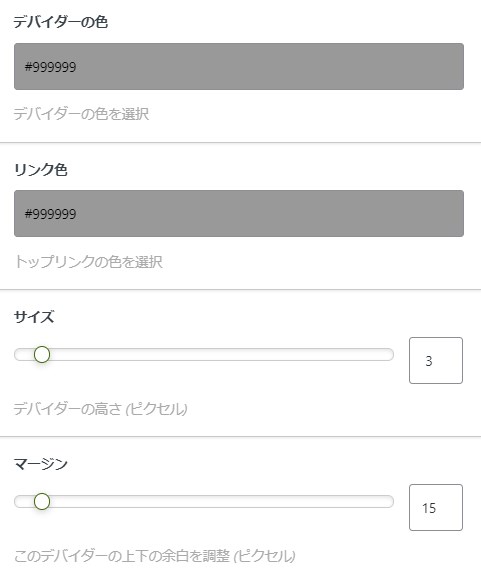
また、線の幅や色の設定もあるので調整。

次のようになりました。
参考にして頂いた記事




勉強になりました。感謝。
参考にして頂いた記事,とありますが,気になりますので。
参考にさせて頂いた記事,です。