文章内に画像を入れた場合、画像に枠がないと、文章との境界が分からなくて見ずらい。
その方法が分らなかった。
方法は、まず枠用のCSSを作成し、「カスタムCSS&JS」⇒「カスタムCSSの追加」にてCSSコードの追加を行う。
例
- /* 画像に枠線を付ける */
- img.waku {
- border: solid 2px #0000ff; /* 枠線のスタイル 太さ 色 */
- box-shadow: 0px 0px 5px #808080; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
- }
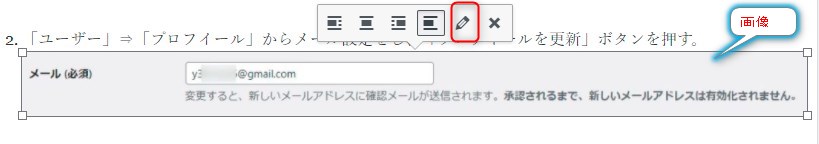
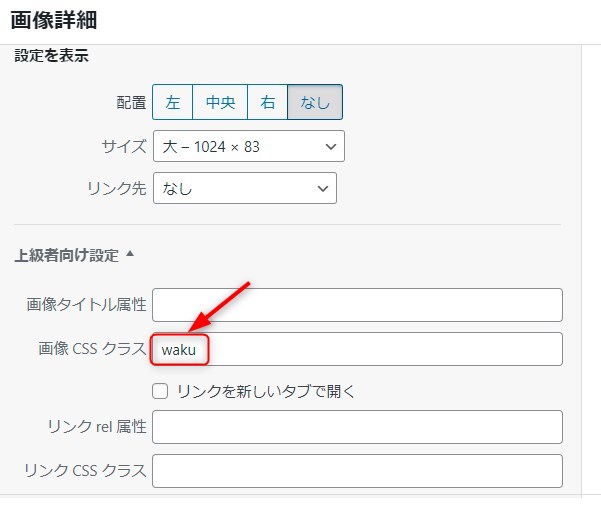
次に挿入画像を左クリックし、編集を押す。

さらに、「上級者向け設定」を押し、「画像CSSクラス」欄に上記CSS設定した時の「img.waku 」の「waku」の文字を記入する。

すると画像に枠が作成される。以上で完成。
参考にして頂いた外部記事
Life Jam
2 Posts

WordPressの特定の投稿画像に枠線を付ける方法
WordPressの記事内で画像を挿入することがあると思いますが、 「画像に枠が付いていた方が見やすいし、見栄えも良くなるのにな~。」 と感じたことはありませんか? 例えば、画像のふちと記事背景色が同



