目次
前書き
WordPressで文中に他のサイトからの「引用文」等を入れたい時があります。
使わないうちに、やり方を忘れてしまいます。その方法について調べてみます。
引用文の設定
引用文は、次のように「クォーテーションマーク」 “ ” で囲めば良いようです。

次の文章の引用文を考えてみます。
隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ。
方法①、引用符マークを使用
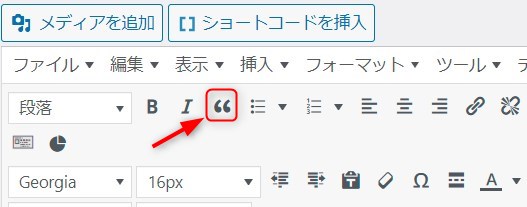
文章を打ち込み「範囲を選択」し、次の “「マーク」をクリックしてみました。

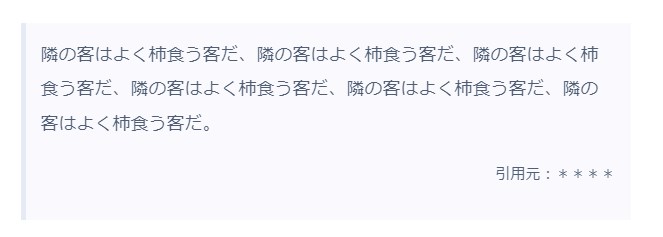
その結果が次になります。

少し物足りないですね、クォーテーションマークがつかないですね。WordPressテーマによって表示が違うみたいです?
引用元:を右下に記入しリンクします。
テキストモードで見てみると、次のようになっています。<blockquote>で囲まれています。
<blockquote>
<p style=”text-align: left;”>隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ。</p>
<p style=”text-align: right;”><br />
<span style=”font-size: 12px;”>引用元:****</span></p>
</blockquote>
<p style=”text-align: left;”>隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ。</p>
<p style=”text-align: right;”><br />
<span style=”font-size: 12px;”>引用元:****</span></p>
</blockquote>
方法②、「ショートコードを挿入」
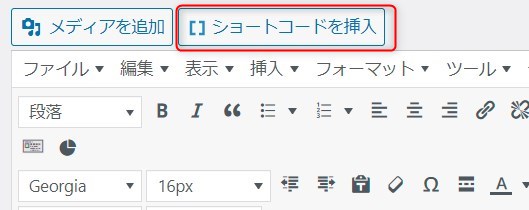
「ショートコードを挿入」を押し、

次に「”引用」を押す。

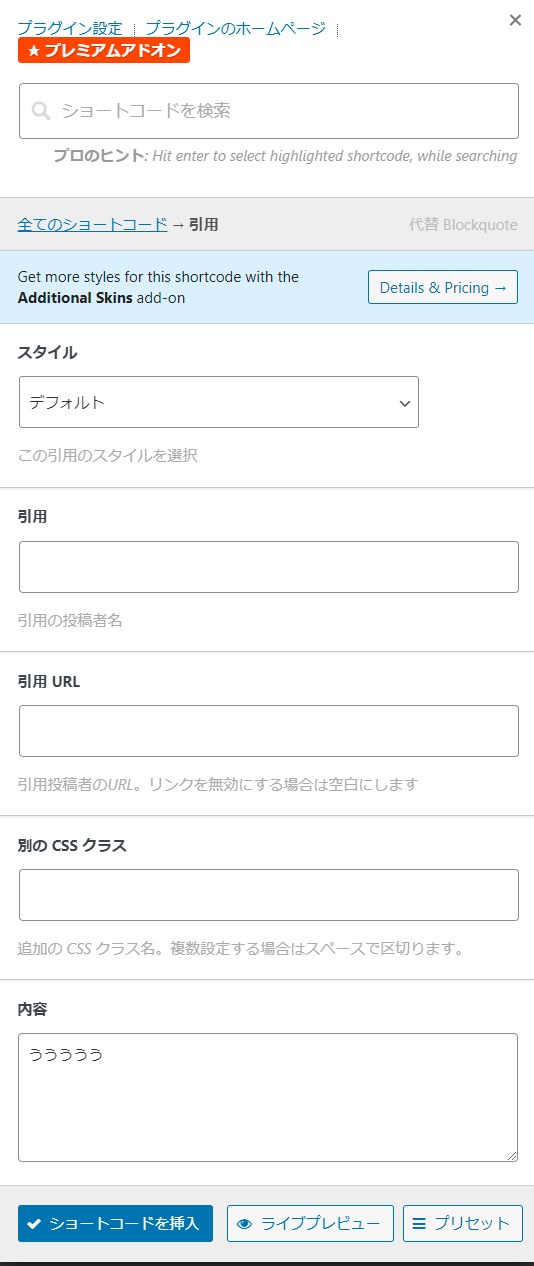
すると次の設定画面が出ます。

「内容」の欄に引用記事を貼り付け、「ショートコードを挿入」を押すと次のようになります。
隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ。
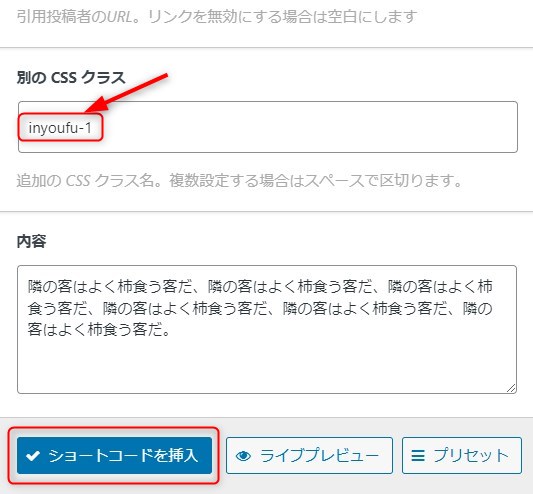
次に、CSSで装飾する事を考えます、引用符全体に次のスタイル(背景色)を指定

.inyoufu-1 {
border-radius: 10px;
padding: 1em;
border: 1px none #00CC99;
height: auto;
width: auto;
background-color: #E4E4E4;
}
上記CSSを追加した時の状態は次のようになります。
隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ、隣の客はよく柿食う客だ。
方法③、<blockquote>タグをCSSで装飾し、スタイルを変える
「サルワカ」さんの「CSSで作る!魅力的な引用デザインのサンプル30(blockquote)」という記事が有りました。
尚、なかなか「引用符マーク」が表示が出来ませんでしたが、次の設定で表示が出来ました。
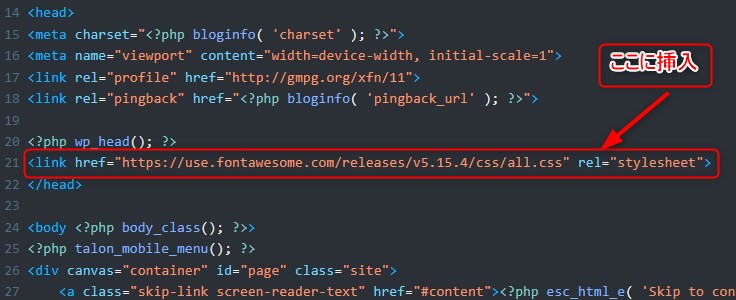
- 次のコードを書込みます。
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet"> - 「FontAwesome」をリンクする、コードを「header.php」に書き込みますが、その位置は次の所です。

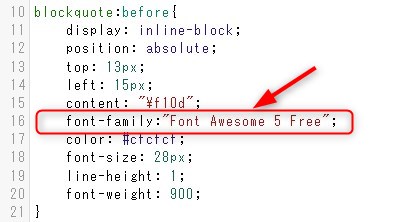
- <blockquote>用のCSS設定で、フォントファミリーを「FontAwesome」に設定します、「フォントファミリー」名を次のように設定しました。

以上の設定で、引用符マークが表示されるようになりました(^ ^)。


