目次
前書き
WordPress の投稿に「テーブル」を挿入したい時がある、「テーブル」を使っている中で気が付いた事等を書いて行きます。自分の為の備忘録でもあります。
テーブルの列や幅を指定
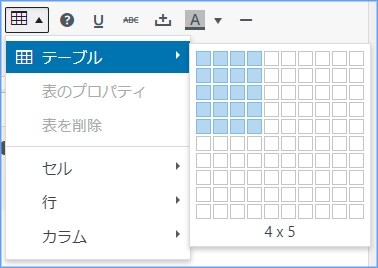
- 上のメニュー一覧から、「テーブル」アイコンを選ぶ。

- 次に、列と行を指定(例:4列、5行)。

次のような表が出来る
列幅指定の簡単な方法
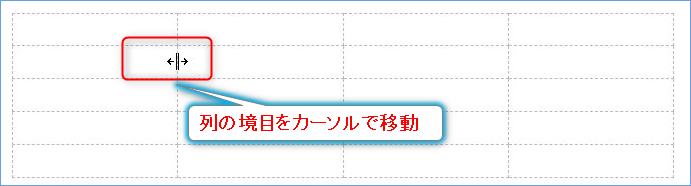
列の境目にカーソルに置き、左右に移動し、列幅を変更する。

列幅指定の少し複雑な方法
- 列幅を指定
左から仮に 10%、20%、40%、30% とする。まず左端の列から指定。
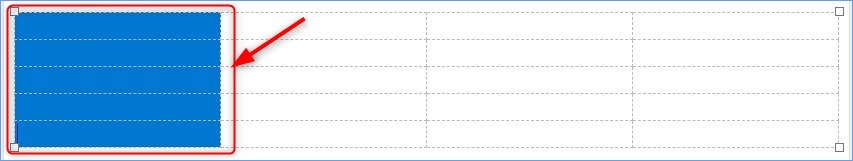
左端の列を上端~下端迄選択、ここで大切な事は、一番上のセルだけ選んでもダメという事(自分の失敗で分かりました)。
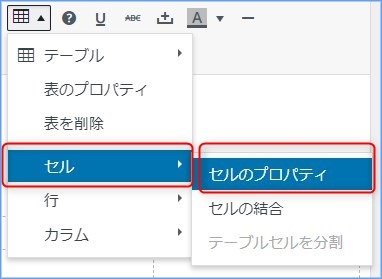
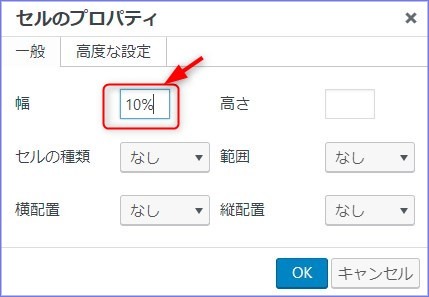
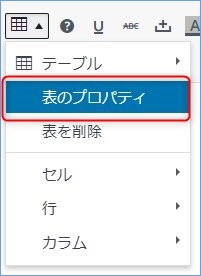
- 次に「テーブル」アイコンから、「セル」→「セルのプロパティ」を選ぶ。

「セルのプロパティ」から「幅」の所に「10%」を入れ「OK」を押す。

同じようにして、全ての列幅を指定する。
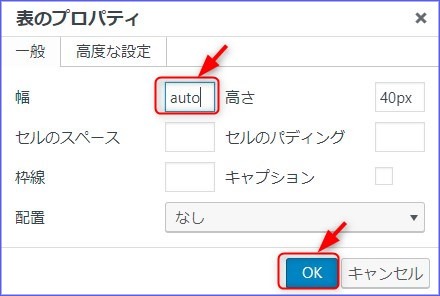
次に表全体のスタイル「表プロパティ」でテーブルの幅に「auto」又は「100%」を指定する。

テーブル全体のスタイルや枠線のスタイル等の設定についてもは割愛します。
スマホに対応できる表を作成
スマホに対応する為には次の2点の設定が必要です。
- 幅の広いテーブルは、全体幅の最小値を指定して、ある幅より縮小されないようにする。
下記の場合、横幅850px以下の画面には「.gazou-min-widh-800」にて、テーブル幅を650px以下で表示しないように、「min-width:650px;」を指定しています。
- テーブル全体を<div>で囲み、広い幅に対応する為にスクロール可能とする。
下記の場合、「.width-scroll」にて「overflow-x:auto」を指定し、スマホの場合横にスクロール可能としています。
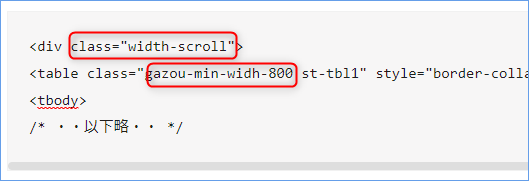
HTMLの設定例
<div class="width-scroll">
<table class="gazou-min-widh-800 st-tbl1" style="border-collapse: collapse; width: 100%; height: 370px;">
<tbody>
/* ・・以下略・・ */今回に必要な変更ケ所は次のケ所です。

CSSの設定例
/* tableに最小幅を設定 */
.gazou-min-widh-800 {
hight:auto;
width:auto;
max-width:90%;
overflow-x:auto;
}
@media only screen and (max-width : 850px)
{
.gazou-min-widh-800 {
min-width:650px;
}
}
/* divにオーバーフローでスクロール設定 */
.width-scroll
{
width:100%;
overflow-x:auto;
}(付録)他のテーブルの文字全体をコピーして貼り付ける方法
仮に、下記のような、テーブルの記事をコピーして貼り付けたいとする。
| ブログ用 | ホームページ用 |
|
|
- 新しく、2行、2列のテーブルを作成
- コピー元の記事全体をドラッグ&コピーする
- 「一番左の列の一番上のセルにカーソルを置き」、「貼り付け」を実行
すると記事が貼り付けられる。結果は下記の通り、うまくいった。
ミソは、「一番左の列の一番上のセルにカーソルを置き」貼り付ける事である。
| ブログ用 | ホームページ用 |
|
|
コメント
テーブルの最小幅指定やスクロールに関する、HTMLやCSSの書き方に関しては間違いや不十分ながあるかも知れません、その辺をご了承下さい。
コードを使用する場合自己責任にてお願いいたします。



