前書き
WordPressでは、サムネイル画像の初期サイズが150×150になっている。
Sidebarに表示される画像が大きいので、これを100×100にしたくてプラグインの「Regenerate Thumbnails」を実行してみたが、プレビューで見てもサイズが変わらなかった。
「カスタムCSS&JS」にて対応
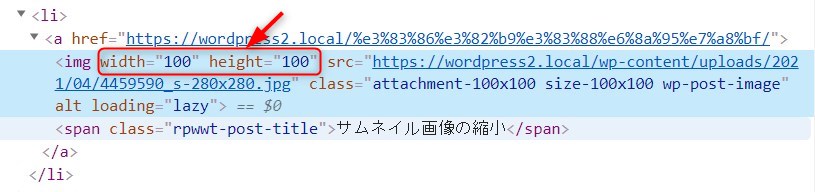
Google Chrome画面の「検証」でソースを見ると、「#rpwwt-recent-posts-widget-with-thumbnails-2 img」というCSSで150に設定してあった。
そこで「カスタムCSS&JS」欄に次のコードを追加し設定したら、
- #rpwwt-recent-posts-widget-with-thumbnails-2 img {
- width: 100px;
- height: 100px;
- }
全てのSidebarに表示されるサムネイル画像が100pxに代わっていた、但し今使っているテーマは「Talon」である、他のテーマの検証はしていない。
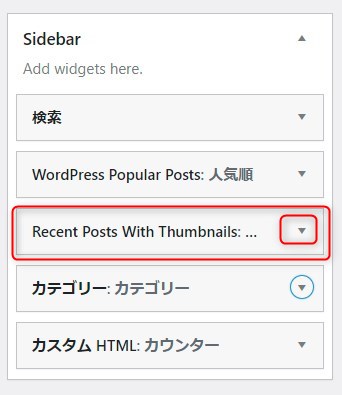
ウィジェットのSidebarでの設定
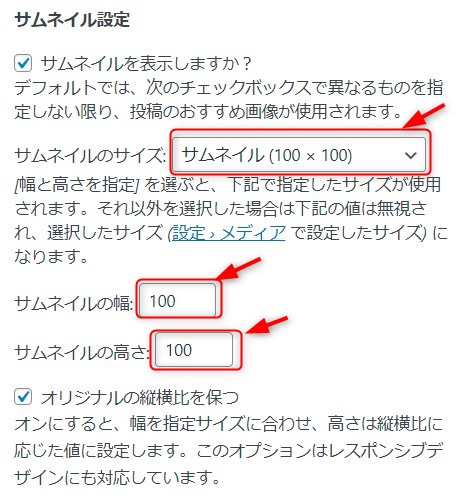
上記の変更後気付いたのであるが、ウィジェットのSidebar設定にも「サムネイル画像」の寸法設定があった。これを設定すると、上記「カスタムCSS&JS」設定を無効にしてもサムネイル画像幅は100pxであったので、結論としてここで設定すれば上記のCSS設定は必要なかった。プラグインの「Recent Posts Widget With Thumbnails」が必要。
ウィジェットの「Recent Posts Widget With Thumbnails」をクリックすると、次のメニューが出る。


「更新」→「完了」をする。
上記実施後は次の図のように、サムネイル画像のwidth値とheight値が100pxに変わっていた。